
The Powerful Multi-Purpose Countdown Timer for WordPress
Create urgency and scarcity that drives clicks, increases sales, highlights upcoming events or deadlines.### Features
* Unlimited Evergreen, Recurring, One-Time (regular) countdown timers for WordPress and WooCommerce.
* Powerful Cookie & IP detection technique.
* Place the countdown timer in different positions on the WooCommerce single product page.
* Shortcode support: Use the countdown timer anywhere on your website.
* Multiple countdown timers on the same page.
* Schedule Campaigns.
* Expiration actions: Redirect to URL, Hide countdown timer, Display a message, Change stock status, Hide "Add to cart" button.
* Multiple Actions: Take more than one action at the same time.
* Show a headline above or below the countdown timer.
* Restart the evergreen countdown automatically when expired: Restart immediately, or after page reload.
* Custom labels: days, hours, minutes, seconds.
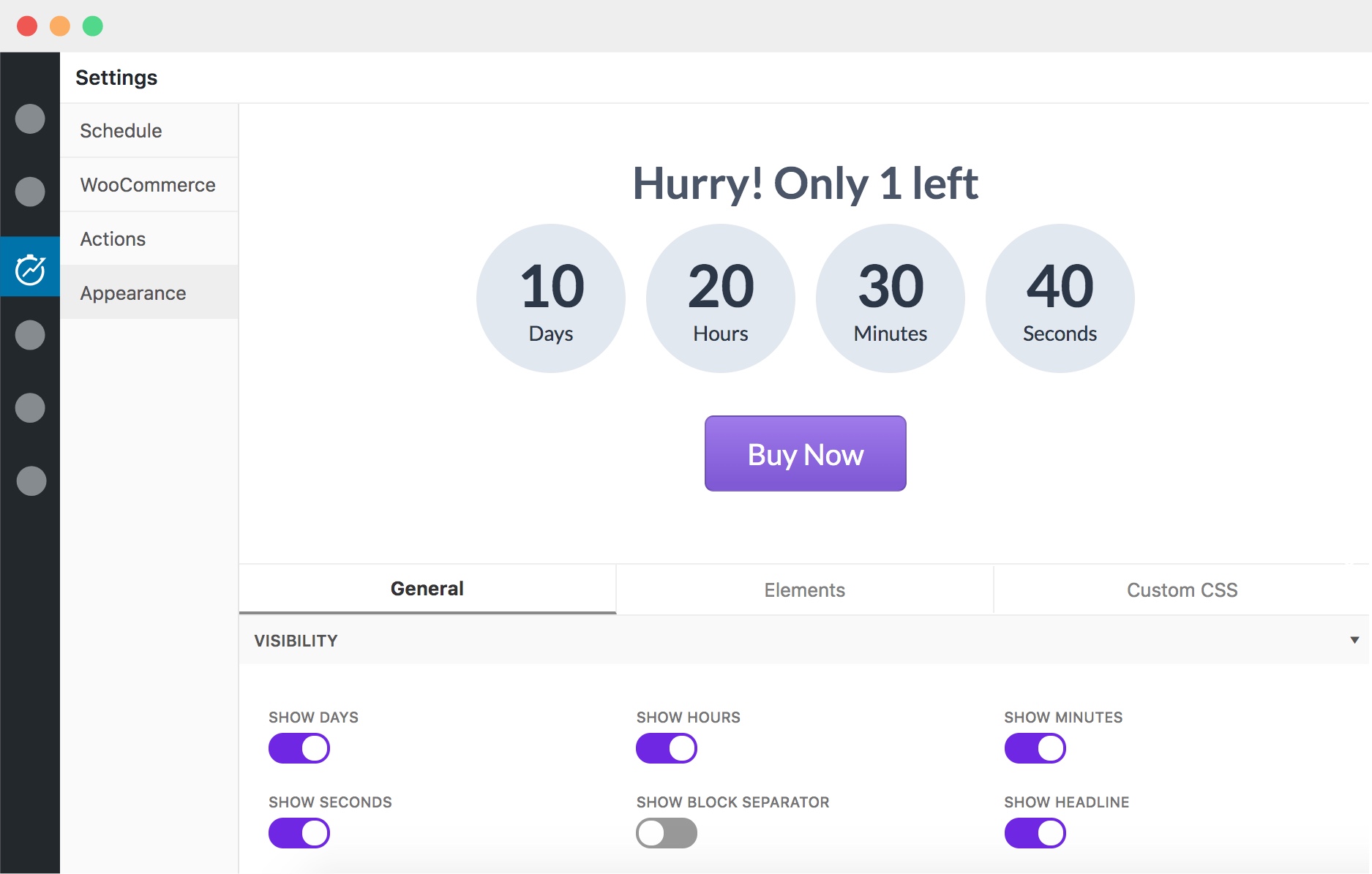
* Ability to change every element's visibility.
* Live style customizer: Create unlimited looks.
* Custom CSS: Add your own custom CSS to every element.
* Sticky Bar.
* WooCommerce Display Conditions: Create a set of conditions to determine when countown timer will be displayed on product page.
* Call To Action Button.
* Hooks for developers.
* [See all features](https://hurrytimer.com/features)
### Usage
1. Visit "Hurrytimer > Add New Timer".
2. Choose between evergreen and regular mode.
3. Enter a period for "Evergreen" mode, or select a date and time for "Regular" mode.
4. Click on "Publish".
5. Copy shortCode and paste it into your post, page, or text widget content. You can also go to "WooCommerce" tab to integrate the countdown timer directly within a product page.
Requires at least: 4.0
Tested up to: 6.3
WC requires at least: 3.0
WC tested up to: 8.1
Demo: https://hurrytimer.com/== Changelog ==
= v2.11.2 =
* Stability improvements
