
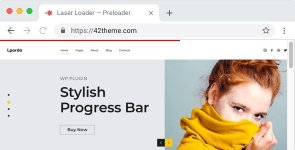
Plugin Laser Loader is very small (4,9 KiB) and fast. The plugin adds a little loading progress bar at the top of the page to indicate that the next page is loading. You could see a similar UI pattern on YouTube or Medium.
The progress bar appears as a thin line overlaying the content, sitting right underneath the browser toolbar, growing in width across the page as the next one loads. This is an interesting UI pattern to a subtle way to show load progress on a page. Improve your website interaction for users, with realistic trickle animations, tell your users that something’s happening.
You can choose from two different positions: Top or Bottom. You can choose any color or use custom CSS to give the Laser Loader the perfect look. Laser Loader supports easing for animation and reverse direction for RTL sites.
Features list
- Easy to use: Install and Go
- Simple customization
- Works with all Themes
- Works on mobile devices
- Customize Laser Bar color and height
- Works in all modern browsers
- Lightweight and Fast
- Set the position of the bar to either top or bottom
- Exclude or Assign any pages
- Gutenberg compatible
- All major browsers supported: IE9, Chrome, Firefox, Safari, Android browser, Opera, iOs browser
- Extremely small size, only 4,9 KiB
- Tested and fully compatible with caching plugins like WP Rocket
- Super-Easy Admin Interface, Setting Up in Seconds
- Responsive and Retina ready
- Option to hide on mobile devices
- Installation Guide
- Detailed Users Manual
