To make a shady, classy xenforo button, just add the code below to the extra.less template, friends. You can customize the colors in the code according to yourself.
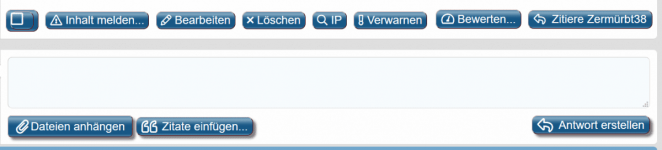
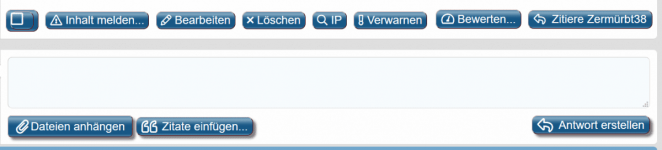
You will get an image like the one below.

Code:
/*Schalflächen OldStyle in XF_Blau und XF-Orange on Hoover und nicht auf dem Handy ;)*/
/*Buttons OldStyle in XF_Blue and XF-Orange on Hoover and not on mobile*/
@media (min-width: 900px){
.message-attribution-opposite.message-attribution-opposite--list a, .actionBar-action--inlineMod, .iconic--hiddenLabel, .actionBar-action--report, .actionBar-action--edit, .actionBar-action--history, .actionBar-action--delete, .actionBar-action--spam, .actionBar-action--warn, .actionBar-action--ip, .bookmarkLink, .button--link, .actionBar-action--undelete, .pageNav, .pageNav-jump, .pageNav--mixed, .pageNav-page {
display:inline-block;
padding: 2px 6px 2px;
line-height: 19px !important;
border-radius: 8px;
background: linear-gradient(to bottom, #93b6cc 10%, #185886 40%) !important;
color: rgb(255, 255, 255) !important;
border: 1px outset #990000 !important;
&:hover {
display: inline-block !important;
border-radius: 8px;
color: #000000 !important;
background: linear-gradient(to bottom, rgb(255, 244, 229) 30%, mix(@xf-paletteAccent1, @xf-paletteAccent2) 80%) !important;
}
}
.actionBar-action--reply, .actionBar-action--mq, .actionBar-action--like, .actionBar-action--reaction, .button--multiQuote, .button--icon--reply, .button--icon--preview, .button--icon--attach {
display: inline-block !important;
padding: 3px 7px 3px;
line-height: 19px !important;
border-radius: 8px;
color: rgb(255, 255, 255) !important;
background: linear-gradient(to bottom, #93b6cc 10%, #185886 40%) !important;
border: 1px outset #990000 !important;
&:hover {
display: inline-block !important;
border-radius: 8px;
color: #000000 !important;
background: linear-gradient(to bottom, rgb(255, 244, 229) 20%, mix(@xf-paletteAccent1, @xf-paletteAccent2) 90%) !important;
}
}
}You will get an image like the one below.